
Aprender a insertar imágenes HTML en tu página web es fundamental para mejorar su aspecto visual y atraer visitas. Con HTML, puedes utilizar diversos atributos para personalizar la imagen y optimizar su tamaño y peso para mejorar la accesibilidad.
También puedes ajustar el tamaño de la imagen y usar diferentes formatos de imagen para crear una experiencia más rica y agradable para el usuario. Además, puedes utilizar CSS para insertar imágenes de fondo en tu página.
Índice de contenidos del artículo
Para insertar una imagen en tu página web, debes seguir los siguientes pasos:
Recuerda sustituir “ruta-de-tu-imagen” con la ubicación de tu imagen. Si tienes la imagen en la misma carpeta que tu archivo HTML, puedes poner simplemente el nombre de tu archivo de imagen.
Más adelante te cuento todo sobre las rutas de archivo.
Por tanto, para poner la imagen en una página web con HTML debemos utilizar la etiqueta img con la siguiente sintaxis:
<img src="imagen.jpg" alt="texto descriptivo">img viene de image
src viene de source
alt viene de alternative
Generalmente, la imagen se encontrará en el mismo servidor donde se almacenan nuestras páginas HTML. Los formatos de imagen más habituales son los archivos con extensiones gif, jpg, png, webP o svg. Lo vemos en detalle más adelante.
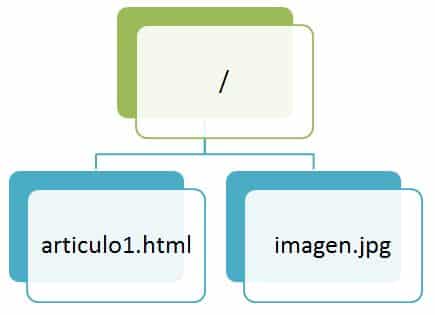
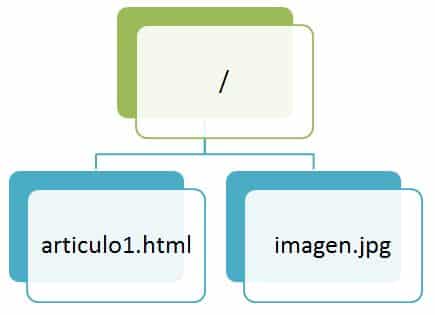
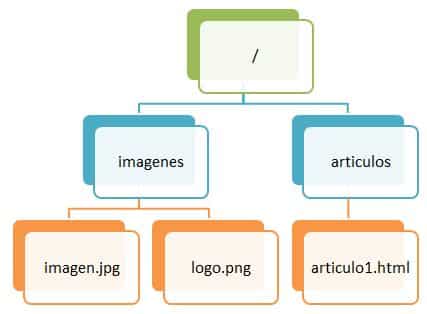
En el ejemplo de arriba el archivo de imagen estaría ubicado en la misma carpeta en la que se encuentra el fichero en el que estamos escribiendo el código, que en la estructura de árbol de la captura se llamaría “articulo1.html”.
Aunque el formato svg es un tipo de archivo de imagen vectorial y no se puede ver con cualquier visor de imágenes, los navegadores modernos son compatibles y permiten utilizarlos y visualizarse correctamente.
Se suele emplear para el logo en el HTML debido a que ocupa poco espacio en disco.
Además de la ruta de tu imagen, hay otros atributos que debes tener en cuenta al momento de insertar imágenes en HTML, de forma que tenemos:
Para añadir estos atributos a tu código HTML, puedes escribirlos así:
<img src="ruta-de-tu-imagen" alt="texto alternativo" width="ancho" height="alto">En el atributo src indicamos la url de la imagen, es decir, ruta al recurso (por ello lo de source en inglés) y el nombre del archivo de imagen.
Es muy recomendable no emplear ni espacios, ni símbolos, ni tildes, ni eñes, ni mayúsculas en los nombres de archivo para evitar dificultades.
Si la imagen se encuentra en el mismo directorio donde se almacena la página HTML, con indicar el nombre de archivo es suficiente.
En este caso, como se ve en el ejemplo básico de arriba, no es necesario emplear ninguna ruta de carpetas.
El atributo alt, de texto alternativo, lo usamos para especificar un texto que verán los usuarios cuando la imagen no se pueda mostrar.
También es lo que lee una aplicación de lectura de pantalla como las que usan las personas deficientes visuales e invidentes, de modo que el texto debe describir el contenido de la imagen.
Con estos simples pasos y atributos, puedes insertar una imagen en tu página web utilizando HTML. ¡Recuerda siempre utilizar atributos alt y tamaño para una mejor accesibilidad y velocidad de carga!
Cuando queremos añadir una imagen a nuestra página web, podemos hacerlo de dos maneras: insertando la imagen desde el mismo directorio donde se encuentra nuestra página web o desde otro directorio en el lado del servidor.

Si la imagen que queremos insertar en nuestra página web se encuentra en el mismo directorio donde se encuentra nuestra página, simplemente podemos utilizar la siguiente sintaxis para que la imagen se muestre en nuestro sitio web: <img src="nombre-de-la-imagen.jpg"> En este caso, “nombre-de-la-imagen.jpg” hace referencia al nombre del archivo de imagen que queremos insertar.
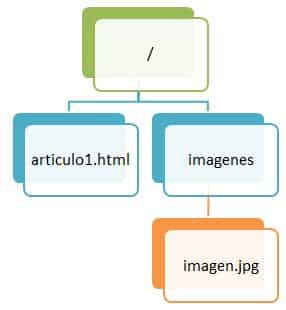
Si la imagen se encontrara en una subcarpeta llamada imagenes, la ruta para obtenerla sería:
<img src="imagenes/imagen.jpg" alt="Imagen">
Es decir, anteponemos al nombre del archivo de la imagen el nombre de la carpeta y la barra /.
Ten en cuenta que las rutas relativas y absolutas son la manera de referenciar archivos, de modo que se pueden usar en otros tipos de etiqueta, como los enlaces o hipervínculos.
Si la imagen se encuentra en una carpeta padre de donde se encuentra la página HTML, la sintaxis será:
<img src="../imagen.jpg" alt="imagen">
Es decir, le anteponemos .. y la barra / al nombre del archivo de la imagen.
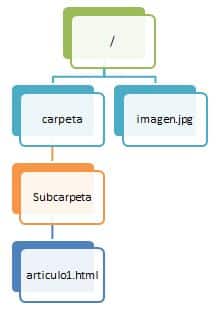
Los dos puntos seguidos, por tanto, sirven para dirigirnos a una capeta padre. De tal modo que si tuviéramos que subir dos niveles quedaría así:
<img src="../../imagen.jpg" alt="imagen">
En la imagen anterior nos encontramos en articulo1.html y debemos subir dos niveles para llegar a la imagen.
Por último, si queremos acceder a una imagen que se encuentra en una carpeta llamada imágenes y el archivo HTML desde el que referenciamos en otra carpeta que está al mismo nivel que la de imágenes, primero deberíamos subir un nivel y luego acceder a la carpeta imágenes, quedando del siguiente modo:
<img src="../imagenes/imagen.jpg" alt="imagen">
Esta forma de emplear rutas de archivos es por referencias relativas, es decir, que determinamos la ruta respecto al elemento desde el que solicitamos el recurso externo.
Esto mismo lo aplicaremos más adelante cuando por ejemplo queramos referenciar un archivo de estilos css o un script js.
A continuación puedes ver esto explicado en vídeo. Este vídeo forma parte de mi Curso Online de HTML5.
¡Accede para ver todos los detalles y más clases de acceso gratuito!
Otra forma de referenciar archivos es mediante rutas absolutas. Las rutas absolutas tienen como referencia la raíz del sistema de archivos en el que nos encontremos.
Si por ejemplo, tenemos un proyecto en una carpeta llamada blog en la unidad C del disco, siguiendo con los ejemplos anteriores, la ruta absoluta en un sistema Windows sería la siguiente:
<img src="C:/blog/imagen.jpg" alt="texto descriptivo">Cuando trabajamos con archivos no es recomendable emplear rutas absolutas, ya que si moviéramos el proyecto por ejemplo a una unidad de almacenamiento externa como un pendrive USB, la ruta absoluta dejaría de funcionar, ya que la letra de la unidad cambiaría. Mientras que mediante relativas no tendríamos ese problema.
Por el contrario, cuando trabajamos en servidores web, se suelen emplear rutas absolutas que parten del nombre de dominio como elemento raíz.
Esta sería la ruta absoluta del logotipo de esta web:
http://diegocmartin.com/wp-content/uploads/2016/08/logo-diego-004-e1499697890812.pngPodemos perfectamente emplear una URL completa como esta como valor del atributo src de la etiqueta img.
Aquí puedes ver otro vídeo gratuito de mi curso de HTML5 sobre rutas absolutas.
Si queremos insertar una imagen que se encuentra almacenada en otro servidor, podemos hacerlo utilizando la siguiente sintaxis mediante rutas absolutas:
<code><img src="http://direccion-del-servidor.com/ruta-de-la-imagen/nombre-de-la-imagen.jpg">
</code> En este caso, “http://direccion-del-servidor.com” hace referencia a la dirección donde se encuentra alojada la imagen y “ruta-de-la-imagen/nombre-de-la-imagen.jpg” hace referencia a la ubicación de la imagen en el servidor.
Es importante tener en cuenta que, al utilizar esta forma de inserción de imágenes, se crea una dependencia entre nuestra página web y el servidor donde se encuentra alojada la imagen. Si la imagen es eliminada o renombrada en el servidor, nuestra página web dejará de mostrarla.
Hemos visto que la etiqueta img tiene 2 atributos, src y alt obligatorios, pero puede tener más. Dos muy útiles son width y height, con los que podemos controlar la anchura y la altura respectivamente.
Estos atributos nos sirven para mostrar las imágenes al tamaño que queramos independientemente de las dimensiones que tenga el archivo.
Normalmente utilizaremos uno sólo de los atributos, ya que de esta forma el navegador re-calculará la otra dimensión de forma proporcional para que la imagen no se vea distorsionada.
<img src="logo.png" alt="Esto es mi logo" width="150px">Como se puede observar, estamos expresando la medida en px, píxels.
También es usual emplear el porcentaje % como unidad de media. De esta forma, el tamaño de la imagen se ajustará al espacio disponible según el tamaño de la pantalla. Veremos más sobre esto en CSS.
Para ajustar el tamaño de una imagen en HTML, se pueden utilizar los atributos width y height en la etiqueta de imagen. Por ejemplo, para establecer un ancho de imagen de 500 píxeles y una altura de 300 píxeles, se puede utilizar el siguiente código:
También se pueden utilizar porcentajes para establecer el tamaño de la imagen en relación con su contenedor. Por ejemplo, para establecer que la imagen ocupe el ancho completo del contenedor, se puede utilizar el siguiente código:
<img src="ruta-imagen.png" alt="texto descriptivo" width="100%" height="50%">A continuación, te propongo algunos ejericicios prácticos del uso de los atributos width y height para ajustar el tamaño de las imágenes en HTML:
Hay que tener en cuenta que el tamaño de las imágenes no solo afecta el rendimiento de la página web, sino también la accesibilidad. Por lo tanto, es importante utilizar estos atributos de manera efectiva y optimizada para mejorar tanto la experiencia del usuario como el SEO del sitio web.
Es una pregunta que me gusta hacer a mis alumnos. ¿Qué piensas tú? ¿Cómo construimos una imagen que al ser clicada vaya a otro lugar?
Como ya conocemos los hipervínculos y como insertar imágenes en nuestra página, ahora podemos crear hipervínculos que muestren imágenes.
La solución consiste en colocar la etiqueta img entre las cláusulas de apertura y cierre del enlace (<a>), en sustitución del texto ancla habitual.
A continuación un ejemplo de una página que muestra dos imágenes (foto1.jpg y foto2.jpg) como hipervínculos. Al hacer clic irán a otra página.
Las imágenes se suponen colocadas en una carpeta llamada imágenes:
Para que el ejemplo funcione al abrirlo en el navegador, debes tener una estructura de archivos y carpetas como la que se propone, es decir, los archivos html juntos en una carpeta junto con otra carpeta que contenga a las imágenes.
Puedes descargar este ejemplo comentado sobre imágenes y enlaces:
Ejemplo de imágenes y enlaces2
Para poner imágenes como fondo en HTML es necesario recurrir a código CSS. Mediante el uso de la propiedad background, entre muchas otras cosas podemos especificar la url con la ruta a al archivo de imagen que queremos emplear.
Este sería un ejemplo del código CSS:
background: url('imagen1.jpg');Si no tienes claras las nociones básicas del funcionamiento de CSS, empieza por aquí.
Y aqui tienes un ejemplo en el que pongo un fondo con 4 imágenes a la vez, cada cual en una zona.
Puedes hacer estas cosas también dentro de otros elementos como formularios.
Para poder establecer una imagen de fondo en CSS, se utilizan las siguientes propiedades:
A continuación, se muestran algunos ejemplos de cómo utilizar la propiedad CSS de background-image para añadir imágenes de fondo a un sitio web:
body { background-image: url('patron-de-fondo.jpg'); background-repeat: repeat; background-position: 0 0; background-attachment: fixed; }.seccion { background-image: url('imagen-de-fondo.jpg'); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; background-size: cover; }Con estas propiedades, tendremos una gran variedad de opciones para personalizar el aspecto de nuestra página web mediante imágenes de fondo CSS.
Para saber cosas avanzadas te invito a visitar la sección Fondos con imágenes múltiples de mi artículo Estilar elementos HTML específicos con CSS3 con ejemplos.
Las imágenes son una parte importante de cualquier sitio web, y deben estar optimizadas no sólo para su visualización, sino también para su accesibilidad.
El atributo alt de una imagen es muy importante para la accesibilidad, ya que es utilizado por los lectores de pantalla para describir la imagen a los usuarios con discapacidad visual. Por ello, es importante siempre agregar un atributo alt descriptivo a cada imagen que se utilice en la página.
Para agregar un atributo alt a una imagen debe utilizarse el atributo “alt” y especificar el texto que describa la imagen.
<img src="imagen.jpg" alt="texto descriptivo">Este atributo no es obligatorio, pero es altamente recomendado para mejor accesibilidad.
En caso de que el contenido sea visualmente complejo o contenga información importante que no está presente en el texto acompañante, se puede utilizar un texto alternativo para describir mejor el contenido gráfico o multimedia, como los videos.
Para ello, debe agregarse el atributo “longdesc” en el elemento HTML indicando la ruta donde se encuentra el texto alternativo.
También se puede integrar el contenido multimedia en la página de manera que sea accesible para aquellos que no pueden ver el material original.
Además de lo mencionado, hay otras consideraciones importantes a tener en cuenta cuando se trabajan con imágenes para mejorar su accesibilidad.
Es importante proporcionar descripciones claras y concisas de las imágenes, utilizar imágenes que tengan un propósito claro y necesario para la comprensión del contenido, asegurarse de que las imágenes estén en el formato correcto y optimizadas para web, y evitar utilizar imágenes que puedan ser perjudiciales o discriminatorias.
Siguiendo estas consideraciones, podemos mejorar significativamente la accesibilidad de nuestras imágenes en HTML y, por ende, mejorar la experiencia de navegación de todos los usuarios.
Los formatos de imagen más comunes utilizados en HTML son JPEG, PNG y GIF. Cada uno de estos formatos tiene sus propias características y es importante considerar su uso dependiendo del contexto en el que se quieren utilizar.
A diferencia de las imágenes rasterizadas, los vectores no pierden calidad cuando se escalan ya que están basados en fórmulas matemáticas en lugar de píxeles. Por lo tanto, son ideales para logotipos e iconos. SVG (Scalable Vector Graphics) es un formato de imagen basado en vectores que es compatible con HTML.
Al utilizar SVG en lugar de imágenes rasterizadas, se asegura una calidad de imagen óptima a cualquier escala.
Las imágenes de nueva generación como el formato WebP, son nuevos tipos de archivo de imagen soportados por los nuevos navegadores que comprimen aún más las imágenes, de forma que los tiempos de carga se reducen.
Desde hace un tiempo Google recomienda usarlas para mejorar el SEO de nuestas páginas, pero como no son compatibles con navegadores no actualizados, debemos tener cuidado al usarlas.
En la actualidad, para gestores de contenido como WordPress, hay plugins que nos generan versiones webp de nuestras imágenes y las sirven exclusivamente a los usuarios que pueden visualizarlas, de esta forma evitamos el problema de las incompatibilidades.
Dos ejemplos de plugins que hacen esto son WPRocket y SG Optimizer de Siteground.
Para agregar iconos en HTML se puede usar cualquier etiqueta que muestre imágenes, aunque normalmente se usa la etiqueta span o i.
<i class="fa fa-cloud"></i>El ejemplo anterior sería la forma habitual de insertar un icono en nuestro código HTML usando la librería de iconos Font Awesome, una de las más populares.
Adicionalmente, si quieres poner el favicon (el icono que aparece en la pestaña del navegador), tienes que usar la etiqueta link en el head de la página de la forma que verás justo en la sección que te indico de mi artículo Favicon. Qué es y cómo crearlo e instalarlo.
Para centrar imágenes hay que tener en cuenta que es un elemento inline, por lo que se ubica por defecto a continuación del texto, no en una nueva línea, por lo que un truco es simplemente ponerla en un nuevo párrafo, que sí es un elemento de bloque y en consecuencia te la pasa a una nueva línea.
Una vez hecho eso, tendremos que recurrir a CSS para centrarla con la propiedad text-align y el valor “center”.
<p style="text-align: center">
<img src="image.jpg" alt="imagen centrada">Tambien podemos emplear el truco del auto centrado con los márgenes en CSS:
<div>
<img style="margin: 0 auto" src="image.jpg" alt="imagen centrada">
</div>Debes saber que existen otras etiquetas un poco más avanzadas para insertar imágenes en el documento HTML.
La etiqueta figure está pensada para agregar diversos elementos gráficos como imágenes, fotografías, gráficos, etc. Va a acompañada de la etiqueta figcaption, para especificar el título o descripción del elemento visual.
<figure>
<img src="imagen.jpg" alt="descripción">
<figcaption>Título de la imagen.</figcaption>
</figure>También existe la etiqueta picture, con la que tenemos mayor control de los elementos y es similar a video o audio, que fueron incorporadas en HTML5, por lo que lo puedes encontrar en este apartado de mi artículo Novedades y estructura de páginas web HTML5.
hola como puedo ver con un link las fotos que estan en una carpeta en mi hosting pero que ese codigo no tenga img1.jpg img2.jpg .. asi no,,,,,,,, sino ke las mueste todas. si llega una imagen nueva que la muestre igual
Hola Cristian. Para eso necesitas JavaScript o Ajax. Para hacerlo fácil tendrías que dar un nombre numérico correlativo a las imágenes, por ejemplo, 01, 02, 03… e ir capturándolas con un bucle.
Echa un vistazo a este hilo: https://stackoverflow.com/questions/2089514/how-to-know-and-load-all-images-in-a-specific-folder
Buenas tardes Diego,…
Tengo un archivo.html como sliders y tengo en la carpeta de mi unidad c:
Cual sería la ruta para que puede ser leer en otros dispositivos tanto en el smarthphone o Ipads.
Esperando recibir tus noticias en breve,
Un cordial saludo,
Iñi
Hola Iñigo,
Lo ideal es trabajar con rutas relativas, así si mueves el archivo sigue funcionando.
Tienes en el artículo varios ejemplos con rutas relativas, trata de encontrar el que más se adapte a tu caso y si quieres me das más detalles y te ayudo. Con la información que aportas no entiendo muy bien lo que quieres hacer.
¿Te refieres a cargar imágenes en tu slider que estén en otro dispositivo?
Eso será complicado y requiere de programación. Lo mejor es ubicar los archivos en el mismo lugar.