Índice de contenidos del artículo
Las tablas se agregan al documento mediante la etiqueta <table>
El objetivo principal de las tablas es mostrar datos de forma ordenada, organizado en filas y columnas.
Casos de uso típicos serían un horario, un calendario, un listado de elementos de los que queramos mostrar diversa información y cosas similares, que sean susceptibles de expresarse en forma tabular.
Durante bastante tiempo se emplearon las tablas para organizar la estructura de las páginas al completo, debido a la capacidad que tenemos con ellas de asignar espacios específicos.
En la actualidad, con las nuevas incorporaciones de CSS, ya no es necesario emplear tablas con el propósito de estructurar las páginas e incluso podríamos decir que contraproducente, ya que las tablas no se adaptan fácilmente a los diversos tamaños de pantalla disponibles.
Aún se pueden ver diseños con tablas en emails publicitarios.
Para la creación de una tabla intervienen una serie de elementos:
<table>
Es la etiqueta de comienzo de la tabla y requiere la cláusula de cierre. El resto de etiquetas que veremos a continuación deben ir encerradas dentro de esta etiqueta.
<tr>
Es la etiqueta de comienzo de una fila, debe estar dentro de table. Este elemento requiere cláusula de cierre.
<td>
Es la etiqueta de comienzo de una celda, debe estar dentro de tr y requiere cláusula de cierre.
Para recordar los nombres de estos elementos HTML:
<table>
<tr> viene de table row que significa fila.
<td> viene de table data que significa dato.
Ejemplo:
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<td>China</td>
<td>1300 millones</td>
</tr>
<tr>
<td>India</td>
<td>1080 millones</td>
</tr>
<tr>
<td>Estados Unidos</td>
<td>295 millones</td>
</tr>
</table>
</body>
</html>
Primero aparece la apertura de table, donde inicializamos el atributo border con el valor 1. Con ello, estamos haciendo visible un borde alrededor de cada celda y de toda la tabla.
Podemos ponerle a border el valor 0 y veremos que el borde desaparece.
<table border="0">
A continuación viene la apertura de la primera fila de la tabla con la etiqueta tr:
Después, la apertura de la primera celda de la primera fila con td y en su interior el dato de la celda: “India“.
Después aparece otra celda dentro del mismo tr, que será una celda situada a la derecha de la anterior, en la misma fila (tr).
Es una buena práctica el uso de tabulaciones tal como se pueden apreciar en el ejemplo para facilitar la lectura de las tablas.
Podemos especificar celdas de encabezado sustituyendo la etiqueta <td> por <th>.
Normalmente lo usaremos en la primera fila y/o columna de la tabla para representar los títulos y el aspecto visual es que pone los textos centrados y en negrita.
Ahora se modifica el ejemplo anterior sustituyendo un td por un th en cada columna:
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<th>Paises</th>
<th>Cantidad de habitantes</th>
</tr>
<tr>
<td>China</td>
<td>1300 millones</td>
</tr>
<tr>
<td>India</td>
<td>1080 millones</td>
</tr>
<tr>
<td>Estados Unidos</td>
<td>295 millones</td>
</tr>
</table>
</body>
</html>
Para añadir un título a una tabla usamos la etiqueta <caption> justo después de la apertura de table.
Caption también tienen cláusulas de apertura y cierre.
...
<table border="1">
<caption>Población de paises</caption>
<tr>
<th>Paises</th>
<th>Cantidad de habitantes</th>
</tr>
...
Recuerda que las celdas de las tablas son elementos inline desde el punto de vista del diseño y que además, dentro podemos meter lo que queramos. Img, listas, etc.
Si has hecho pruebas empleando distinto número de celdas en distintas filas, te habrás percatado de que el tamaño total de la tabla será el provocado por la fila con mayor número de elementos y en las demás se generan huecos.
En estas situaciones se necesita que una celda ocupe el lugar de dos o más celdas en forma horizontal o vertical para poder ajustar bien el contenido. Para ello contamos con los atributos rowspan y colspan.
A estos se les asigna un valor entero mayor que 1.
Si queremos que una celda ocupe tres columnas, asignaremos un 3 a colspan:
<td colspan="3">dato</td>
Si queremos que una celda se extienda de forma vertical por las filas usamos rowspan:
<td rowspan="3">dato</td>
Ejemplo:
Ejercicio propuesto:
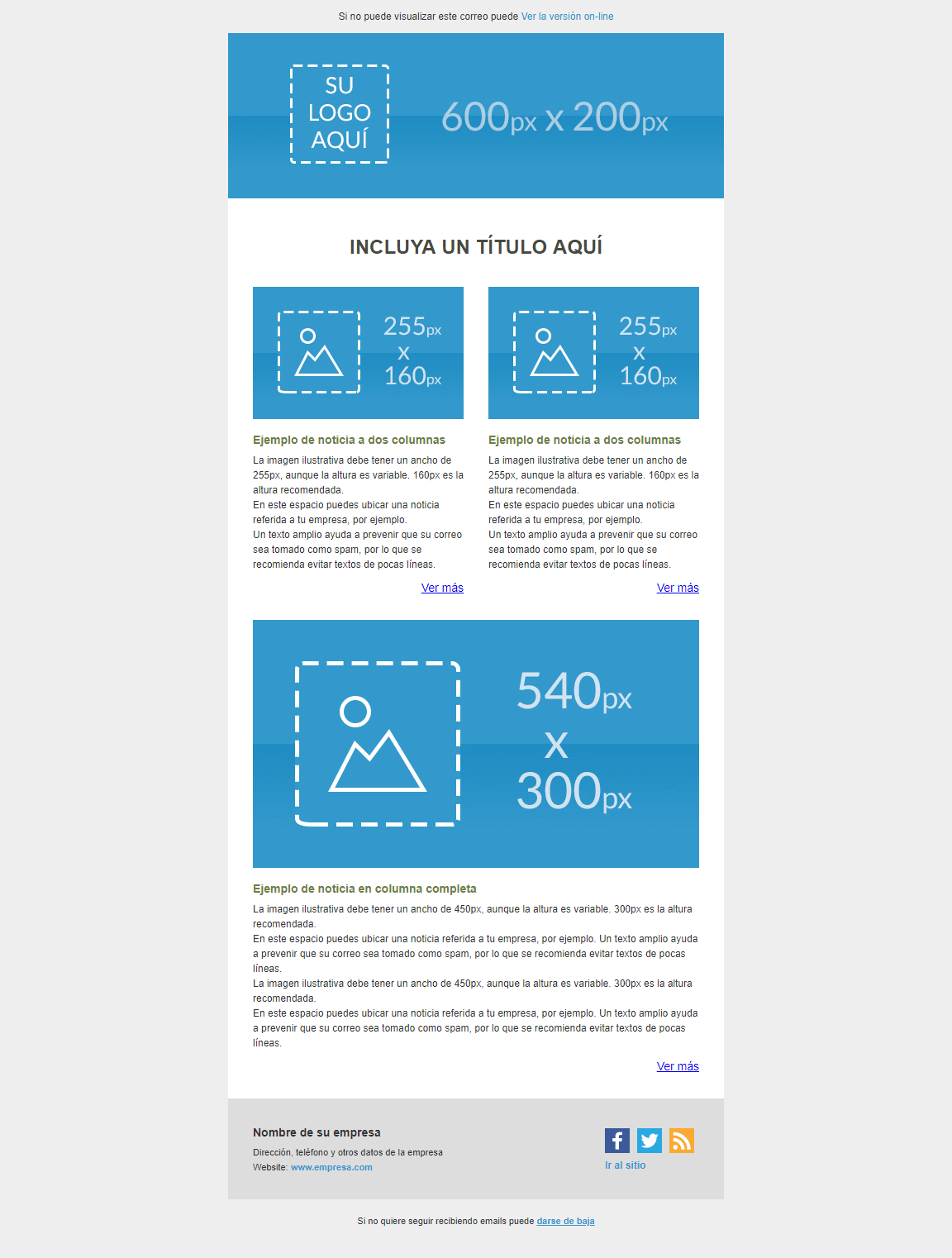
Se propone crear un email como el que se muestra a continuación utilizando una estructura de tablas.
Nota: Ten en cuenta que en una etiqueta td puede meter otras etiquetas con todo tipo de contenido como imágenes, títulos, párrafos, enlaces, etc.

Aquí tienes la solución a las primeras dos secciones, el resto es más de lo mismo:
Para acceder al código puede hacer clic derecho sobre la página una vez abierta y hacer clic en “Ver código fuente de la página”.




Muy buena pagina , es perfecta para explicar .
Muchas gracias Soraya