Los maquetadores visuales permiten modificar el diseño de nuestras páginas web y entradas de manera rápida, cómoda y sin necesidad de tener conocimientos en programación. Hoy en día cualquiera puede crear una página web totalmente visual y con los últimos avances en cuanto a diseño y variedad de contenidos sólo aprendiento a manejar alguna de estas maravillosas aplicaciones. En esta ocasión vamos a hablar concretamente de Divi Builder, el maquetador visual de Elegant Themes para WordPress, aunque aquí puedes ver una pequeña comparativa que incluye otras dos de estas herramientas de diseño. La premisa a tener en cuenta a la hora de usar estos maquetadores es que todo lo podemos reubicar fácilmente haciendo ‘drag & drop’ , es decir, arrastrando y soltando con el ratón.
Índice de contenidos del artículo
Se instala como cualquier otro plugin de WordPress. Una vez tenemos el archivo comprimido vamos a Plugins –> Añadir nuevo y una vez allí botón ‘Subir plugin’ en la parte superior.

Una vez instalado lo activamos. Veremos que entonces aparece entre los elementos del panel de administración de WordPress un nuevo elemento llamado ‘Divi‘ con 3 subelementos. ‘Opciones de plugin’, ‘Biblioteca de Divi’ y ‘Divi Editor De Funciones’.

En las opciones sólo encontraremos el lugar dónde configurar las claves de los proveedores de servicios de Mail MarketingMailchimp y Aweber para que los suscriptores sean agregados automáticamente a las listas que tengamos. Si usamos otros proveedores como Mail Relay, tendremos que utilizar los formularios que proveen estos.
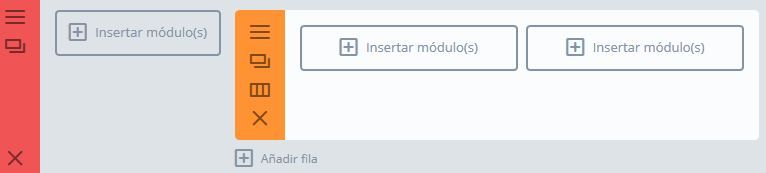
Una vez que tenemos instalado el constructor, en todas las páginas de contenido de nuestro sitio (páginas, entradas, proyectos, …) aparecerá un nuevo botón justo encuma del editor convencional en el que dice “Usar el constructor Divi”. Si lo presionamos, el editor de texto normal será inmediatamente suplantado por Divi. Además, si teníamos algún texto creado ya en el editor habitual, Divi se ocupa de generar por nosotros los elementos necesarios para albergar ese contenido de texto que ya teníamos, quedando de la siguiente manera:
Como podemos observar hay tres elementos. Uno azul, que es una sección, uno verde, que es una fila dentro de la sección y uno gris, que es un Módulo de texto dentro de la fila.
Podemos dividir el contenido de nuestra publicación por secciones alternando así de diversa manera la colocacion y diseño de los elementos o módulos que agregamos en cada una de ellas.
En este tipo de sección podemos colocar cualquier tipo de módulo de los que nos provee Divi y tendrá un ancho preestablecido en función de la fila en la que se ecuentre, del tema que estemos usando y del tipo de página, ya que por ejemplo, normalmente en una página de blog tendremos la columna lateral con los widgets a un lado del contenido.
Como su nombre indica, ocupará todo el ancho de la página. Estas secciones no tienen configuración de filas posible, simplente introducimos módulos unos a continuación de otros y sólo podremos usar ciertos módulos preparados para estas secciones que suelen ser de tipo separador, como vídeos o banners de fondo, colores sólidos con texto, etc.
Se utiliza como la estándar, aunque aquí tenemos la posibilidad de estructuras más pecualiares simplemente a nivel estético. ¡Creatividad al poder!
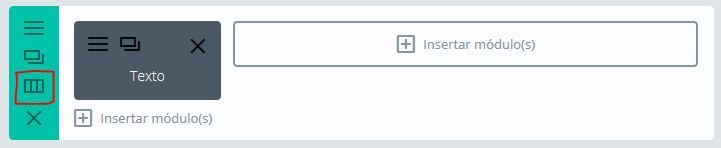
Esto es un ejemplo de sección una vez agregada:

Para acceder a los ajustes hacemos clic sobre las tres líneas horizontales del margen izquierdo.
Concretamente, si accedemos a los ajustes de la sección encontraremos 2 apartados, ‘Ajustes generales’ y ‘CSS personalizado’. En el segundo podemos agregar código CSS para estilar de manera adicional el elemento. En los ajustes generales podemos personalizar de manera totalmente visual el diseño de la sección, tal como colocar un color de fondo, imagen de fondo, vídeo de fondo, efecto paralax o incluso agregar un identificador CSS (id) para su uso posterior en el código css adicional que agreguemos.
Interesante tener en cuenta también el botón de vista previa con forma de ojo en la parte inferior central para poder previsualizar el resultado de los ajustes realizados. De la biblioteca hablaremos más adelante. Ni que decir tiene que para aplicar los cambios deberamos hacer clic sobre el botón inferior derecho, ‘Guardar y salir’ y para pubicarlos finalmente en el boton ‘Publicar’ o ‘Actualizar’ en la patalla principal de WordPress.
Cuando agregamos una fila a una sección, automáticamente deberemos seleccionar el númeo y proporción de columnas que tendrá esa fila para colocar módulos en su interior. Podremos escoger entre diversas combinaciones que dependerán del tipo de sección. Estas son algunas de las opciones con las que contamos en una sección estándar:
Si por ejemplo seleccionamos la primera de la tercera fila, 1/4, 3/4, el resultado es el siguiente:

Podemos agregar múltiples filas con diferentes combinaciones de columnas dentro de una sección.
Al igual que anteriormente en los ajustes de sección, en los ajustes de fila encontramos las pestañas ‘Ajustes generales’ y ‘CSS personalizado’. en este caso en los ajustes generales disponemos de algunas opciones menos, pero adicionalmente encontramos otra pestaña llamada ‘Ajustes avenzados de diseño’ encontraremos una gran variadad de ellas, para especificar márgenes, fondos y comportamientos incluso de manera indipendiente por cada una de las columnas que formen la fila en cuestión. Con lo que hemos visto hasta aquí y un poco de imaginación se pueden hacer cosas tan elegentes como las que vemos en las demos que podemos encontrar en la página oficial de forma muy rápida y sencilla.
El comportamiento de los módulos es muy variado y cada cual se personaliza de una manera dependiendo de su funcionalidad. Para no extendernos demasiado lo veremos en otra publicación, pero para hacernos una idea estos son algunos de los modulos que podemos utilizar:
La biblioteca de Divi es un elemento indispensable para ahorrarnos trabajo. Básicamente consiste en que podemos guardar cualquier elemento que hayamos configurado en esta biblioteca para su uso posterior.
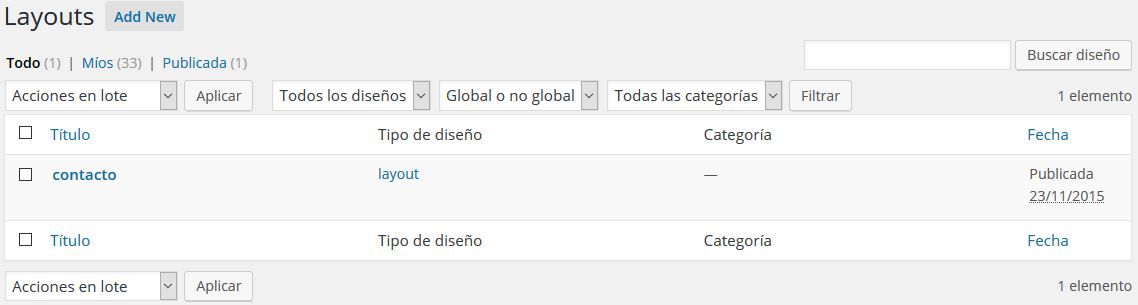
Podemos gestionar la bilbioteca directamente desde el elemento con el mismo nombre del panel de administración de WordPress en el grupo ‘DIVI’. Allí veremos una pantalla como la de las entradas o páginas en la que encontraremos elementos previamente guardados y editarlos o bien crear nuevos.

Tampoco es necesario utilizar esto porque cuando editamos los elementos en las entradas o páginas podremos guardarlos en cualquier momento con el botón que mencionábamos anteriormente, a la izquierda de la vista previa del elemento cuando tenemos abierto el cuadro de diálogo de los ajustes.
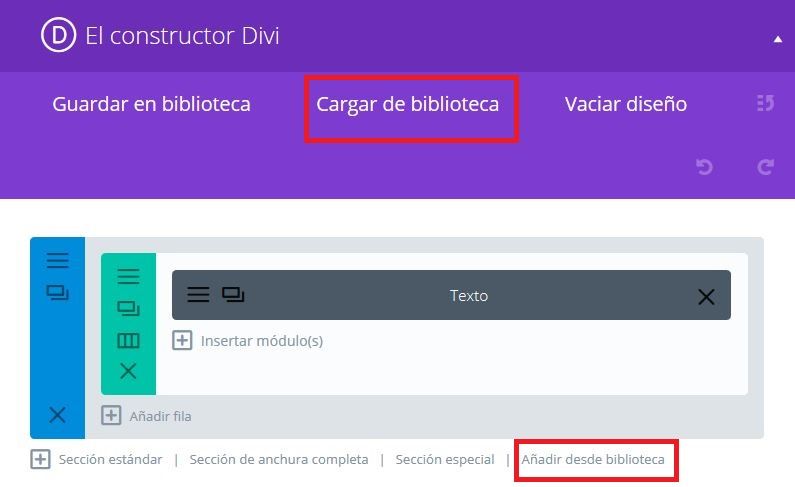
Podemos cargar secciones o páginas completas previamente guardadas desde el panel principal del Constructor Divi y también desde cualquier elemento dentro de los ajustes.

Podemos también cargar los diseños que aparecen en la demo del tema Divi de Elegant Themes, lo cual nos ahorrará mucho trabajo inicial o nos ayudará a comenzar cuando aún somos un poco novatos con la herramienta.
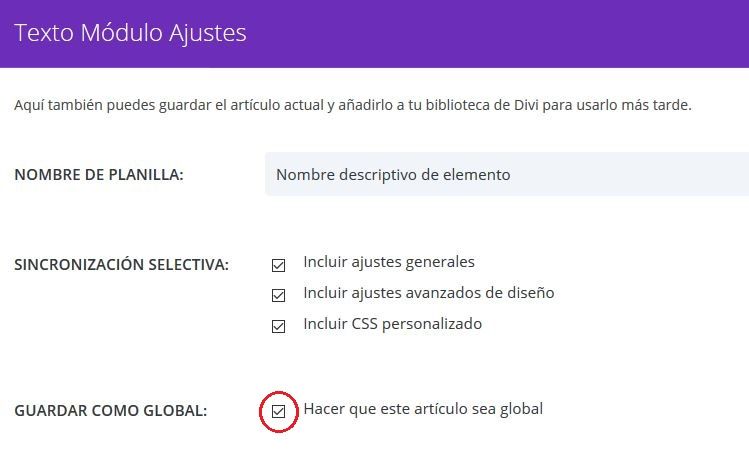
También podemos guardar como global un elemento. Cuando guardamos un elemento como global, los cambios que hagamos en ese elemento se actualizarán en todas las páginas donde esté publicado. Esto es muy ventajoso si vamos replicar los mismos módulos en diversos lugares como por ejemplo un formulario de contacto.

Hasta aquí por el momento. Dudas, críticas y propuestas son siempre bienvenidas.
Más información en la página oficial de los desarrolladores.
Para más información sobre plugins de WordPress te recomiendo este artículo de Pedro Suárez:
Qué es un plugin de WordPress y algunas recomendaciones de plugins imprescindibles.